CRUD dalam php adalah untuk input, update dan hapus. Operasi CRUD adalah manipulasi data dasar untuk database. Dalam tutorial ini kita akan membuat aplikasi PHP sederhana untuk melakukan semua operasi ini pada tabel database MySQL di satu tempat.
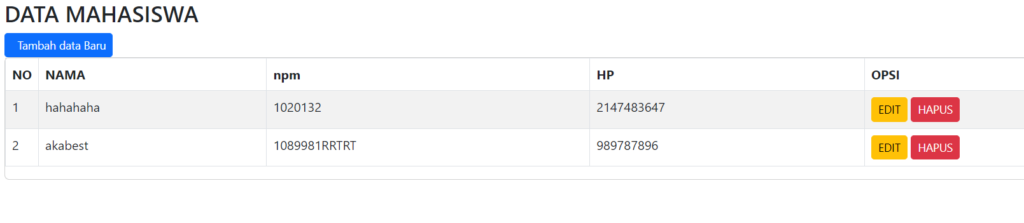
Kita akan membuat sebuah aplikasi dengan tampilan seperti pada gambar di bawah dengan sebuah tabel yang menampilkan data dari database di sisi frontend. Terdapat beberapa tombol untuk mengubah data yang ada di database lewat antarmuka yang kita buat.
Langkah-Langkah Pembuatan CRUD
1.membuat database
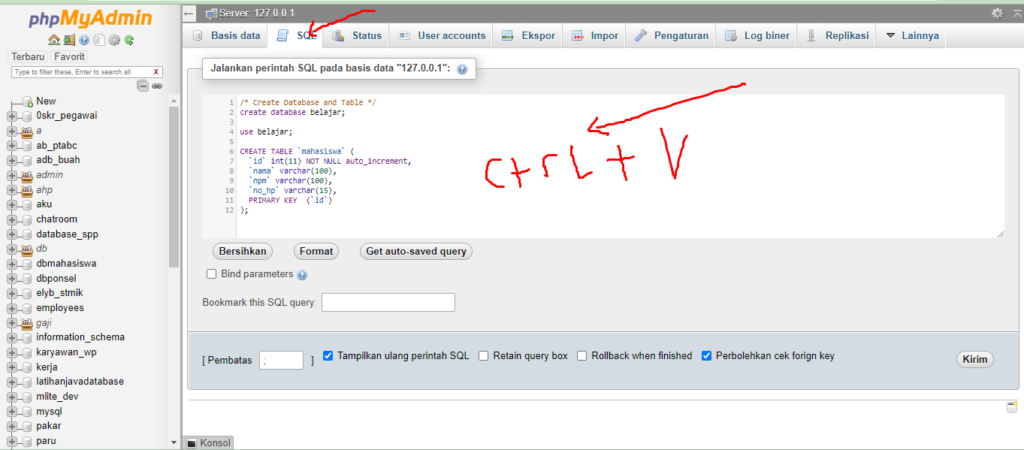
kopi paste skrip di bawah ini di phpmyadmin menu sql lalu tekan kirim.
/* Create Database and Table */
create database belajar;
use belajar;
CREATE TABLE `mahasiswa` (
`id_mhs` int(11) NOT NULL auto_increment,
`nama` varchar(100),
`npm` varchar(100),
`no_hp` varchar(15),
PRIMARY KEY (`id_mhs`)
);
2. membuat file koneksi.php untuk koneksi database
buat folder xampp> htdocs > belajarlalu buat file dengan nama koneksi.php
kopikan skrip di bawah ini :
<?php
$koneksi = mysqli_connect("localhost", "root", "" ,"belajar");
?>2. membuat file index.php Untuk Menampilkan halaman awal website
Buat file di folder xampp> htdocs > belajar lalu buat file dengan nama index.php
kopikan skrip di bawah ini :
<?php
include 'koneksi.php';
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="box box-info">
<div class="box-header">
<h3 class="box-title">DATA MAHASISWA</h3>
<a href="tambah_mhs.php" class="btn btn-primary btn-sm pull-right"><i class="fa fa-plus"></i>   Tambah data Baru</a>
</div>
<div class="card">
<div class="table-responsive">
<table class="table table-bordered table-striped" id="table-datatable">
<thead>
<tr>
<th width="1%">NO</th>
<th>NAMA</th>
<th>npm</th>
<th >HP</th>
<th >OPSI</th>
</tr>
</thead>
<tbody>
<?php
$no=1;
//rumus menampilkan data
$data = mysqli_query($koneksi,"SELECT * FROM mahasiswa");
while($row = mysqli_fetch_array($data)){
?>
<tr>
<td><?php echo $no++; ?></td>
<td><?php echo $row['nama']; ?></td>
<td><?php echo $row['npm']; ?></td>
<td><?php echo $row['no_hp']; ?></td>
<td>
<a class="btn btn-warning btn-sm" href="edit_mhs.php?id=<?php echo $row['id_mhs'] ?>">EDIT</a>
<a class="btn btn-danger btn-sm" href="mhs_hapus.php?id=<?php echo $row['id_mhs'] ?>">HAPUS</a>
</td>
</tr>
<?php
}
?>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</body>
</html>3. membuat file tambah_mhs.php Untuk Menampilkan halaman input mahasiswa
Buat file di folder xampp> htdocs > belajar lalu buat file dengan nama tambah_mhs.php
kopikan skrip di bawah ini :
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="card">
<div class="box-header">
<h3 class="box-title">Tambah Mahasiswa</h3>
<a href="index.php" class="btn btn-primary btn-sm pull-right"><i class="fa fa-reply"></i>   Kembali</a>
</div>
<div class="box-body">
<form action="mhs_input.php" method="post" enctype="multipart/form-data">
<div class="form-group">
<label>Nama</label>
<input type="text" class="form-control" name="nama" required="required" placeholder="Masukkan Nama ..">
</div>
<div class="form-group">
<label>npm</label>
<input type="text" class="form-control" name="npm" required="required" placeholder="Masukkan npm ..">
</div>
<div class="form-group">
<label>NO HP</label>
<input type="text" class="form-control" name="no_hp" required="required" min="12" placeholder="Masukkan no hp ..">
</div>
<div class="form-group">
<input type="submit" class="btn btn-sm btn-primary" value="Simpan">
</div>
</form>
</div>
</div>
</div>
</div>
</body>
</html>4. membuat file mhs_input.php Untuk proses tambah data ke dalam tabel mahasiswa
Buat file di folder xampp> htdocs > belajar lalu buat file dengan nama mhs_input.php
kopikan skrip di bawah ini :
<?php
include 'koneksi.php';
mysqli_query($koneksi,"insert into mahasiswa (npm,nama,no_hp)
values ('$_POST[npm]','$_POST[nama]','$_POST[no_hp]')");
echo "<script>window.location=('index.php')</script>";
?>
5. membuat file edit_mhs.php Untuk proses tampil data ketika akan edit data
Buat file di folder xampp> htdocs > belajar lalu buat file dengan nama edit_mhs.php
kopikan skrip di bawah ini :
<?php
include 'koneksi.php';
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="card">
<div class="box-header">
<h3 class="box-title">Edit mahasiswa</h3>
<a href="index.php" class="btn btn-primary btn-sm pull-right"><i class="fa fa-reply"></i> Kembali</a>
</div>
<div class="box-body">
<?php
$data = mysqli_query($koneksi, "select * from mahasiswa where id_mhs='$_GET[id]'");
$row = mysqli_fetch_array($data);
?>
<form action="mhs_edit.php?id=<?php echo $row['id_mhs'] ?>" method="post" enctype="multipart/form-data">
<div class="form-group">
<label>Nama</label>
<input type="text" class="form-control" name="nama" value="<?php echo $row['nama'] ?>" required="required">
</div>
<div class="form-group">
<label>npm</label>
<input type="text" class="form-control" name="npm" value="<?php echo $row['npm'] ?>" required="required">
</div>
<div class="form-group">
<label>no_hp</label>
<input type="text" class="form-control" name="no_hp" min="5" value="<?php echo $row['no_hp'] ?>">
</div>
<div class="form-group">
<input type="submit" class="btn btn-sm btn-primary" value="Simpan">
</div>
</form>
</div>
</div>
</div>
</div>
</body>
</html>6. membuat file mhs_edit.php Untuk proses edit data di tabel mahasiswa
Buat file di folder xampp> htdocs > belajar lalu buat file dengan nama mhs_edit.php
kopikan skrip di bawah ini :
<?php
include 'koneksi.php';
mysqli_query($koneksi,"UPDATE mahasiswa SET nama='$_POST[nama]',npm='$_POST[npm]',no_hp='$_POST[no_hp]' WHERE id_mhs='$_GET[id]'");
echo "<script>window.location=('index.php')</script>";
?>
7. membuat file mhs_hapus.php Untuk proses hapus data di tabel mahasiswa
Buat file di folder xampp> htdocs > belajar lalu buat file dengan nama mhs_hapus.php
kopikan skrip di bawah ini :
<?php
include 'koneksi.php';
mysqli_query($koneksi,"DELETE FROM mahasiswa WHERE id_mhs='$_GET[id]'");
echo "<script>window.location=('index.php')</script>";
?>
untuk hasil dari tutorial di atas dapat di lihat di gambar ini