CRUD dalam php adalah untuk input, update dan hapus. Operasi CRUD adalah manipulasi data dasar untuk database. Dalam tutorial ini kita akan membuat aplikasi PHP sederhana untuk melakukan semua operasi ini pada tabel database MySQL di satu tempat Dengan model OOP mengunakan IF dan ELSE IF.
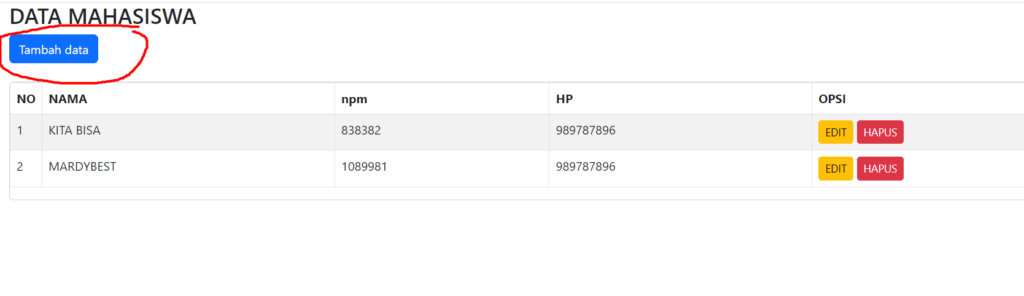
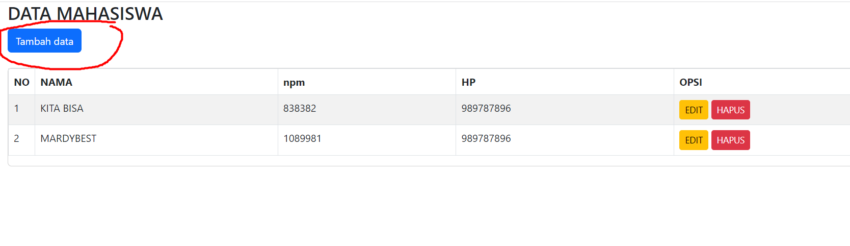
Kita akan membuat sebuah aplikasi dengan tampilan seperti pada gambar di bawah dengan sebuah tabel yang menampilkan data dari database di sisi frontend. Terdapat beberapa tombol untuk mengubah data yang ada di database lewat antarmuka yang kita buat.
Langkah-Langkah Pembuatan CRUD
1.membuat database
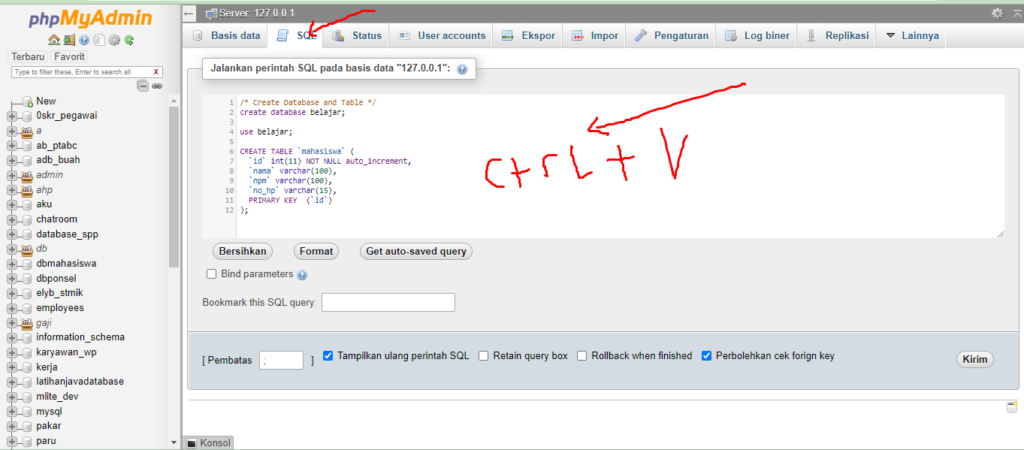
kopi paste skrip di bawah ini di phpmyadmin menu sql lalu tekan kirim.
/* Create Database and Table */
create database belajar;
use belajar;
CREATE TABLE `mahasiswa` (
`id_mhs` int(11) NOT NULL auto_increment,
`nama` varchar(100),
`npm` varchar(100),
`no_hp` varchar(15),
PRIMARY KEY (`id_mhs`)
);
2. membuat file koneksi.php untuk koneksi database
buat folder xampp> htdocs > belajaroop lalu buat file dengan nama koneksi.php
kopikan skrip di bawah ini :
<?php
$koneksi = mysqli_connect("localhost", "root", "" ,"belajar");
?>2. membuat file index.php Untuk Menampilkan halaman awal website
Buat file di folder xampp> htdocs > belajaroop lalu buat file dengan nama index.php
kopikan skrip di bawah ini :
<?php
include 'koneksi.php';
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.12.9/dist/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="box box-info">
<div class="box-header">
<h3 class="box-title">DATA MAHASISWA</h3>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalinput" >Tambah data</button>
</div>
<div class="modal fade" id="exampleModalinput" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">TAMBAH DATA MAHASISWA</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form action="proses.php?aksi=input" method="post" enctype="multipart/form-data">
<div class="form-group">
<label>Nama</label>
<input type="text" class="form-control" name="nama" required="required" placeholder="Masukkan Nama ..">
</div>
<div class="form-group">
<label>npm</label>
<input type="text" class="form-control" name="npm" required="required" placeholder="Masukkan npm ..">
</div>
<div class="form-group">
<label>NO HP</label>
<input type="text" class="form-control" name="no_hp" required="required" min="12" placeholder="Masukkan no hp ..">
</div></br>
<div class="form-group">
<input type="submit" class="btn btn-sm btn-primary" value="Simpan">
</div>
</form>
</div>
</div>
</div>
</div>
</br>
<div class="card">
<div class="table-responsive">
<table class="table table-bordered table-striped" id="table-datatable">
<thead>
<tr>
<th width="1%">NO</th>
<th>NAMA</th>
<th>npm</th>
<th >HP</th>
<th >OPSI</th>
</tr>
</thead>
<tbody>
<?php
$no=1;
//rumus menampilkan data
$data = mysqli_query($koneksi,"SELECT * FROM mahasiswa");
while($row = mysqli_fetch_array($data)){
?>
<tr>
<td><?php echo $no++; ?></td>
<td><?php echo $row['nama']; ?></td>
<td><?php echo $row['npm']; ?></td>
<td><?php echo $row['no_hp']; ?></td>
<td>
<a class="btn btn-warning btn-sm" href="proses.php?aksi=tampiledit&id=<?php echo $row['id_mhs'] ?>">EDIT</a>
<a class="btn btn-danger btn-sm" href="proses.php?aksi=hapus&id=<?php echo $row['id_mhs'] ?>">HAPUS</a>
</td>
</tr>
<?php
}
?>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<script>
$('#exampleModal').on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
}) </script>
</body>
</html>3. membuat file index.php Untuk Menampilkan halaman awal website
Buat file di folder xampp> htdocs > belajaroop lalu buat file dengan nama proses.php
kopikan skrip di bawah ini :
<?php
include 'koneksi.php';
if($_GET['aksi']=='input'){
mysqli_query($koneksi,"insert into mahasiswa (npm,nama,no_hp) values ('$_POST[npm]','$_POST[nama]','$_POST[no_hp]')");
echo "<script type='text/javascript'>alert('data berhasil input');</script>";
echo "<script>window.location=('index.php')</script>";
}
elseif($_GET['aksi']=='edit'){
mysqli_query($koneksi,"UPDATE mahasiswa SET nama='$_POST[nama]',npm='$_POST[npm]',no_hp='$_POST[no_hp]' WHERE id_mhs='$_GET[id]'");
echo "<script type='text/javascript'>alert('data berhasil edit');</script>";
echo "<script>window.location=('index.php')</script>";
}
elseif($_GET['aksi']=='hapus'){
mysqli_query($koneksi,"DELETE FROM mahasiswa WHERE id_mhs='$_GET[id]'");
echo "<script type='text/javascript'>alert('data berhasil hapus');</script>";
echo "<script>window.location=('index.php')</script>";
}
elseif ($_GET['aksi']=='tampiledit'){ ?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="card">
<div class="box-header">
<h3 class="box-title">Edit mahasiswa</h3>
<a href="index.php" class="btn btn-primary btn-sm pull-right"><i class="fa fa-reply"></i> Kembali</a>
</div>
<div class="box-body">
<?php
$data = mysqli_query($koneksi, "select * from mahasiswa where id_mhs='$_GET[id]'");
$row = mysqli_fetch_array($data);
?>
<form action="proses.php?aksi=edit&id=<?php echo $row['id_mhs'] ?>" method="post" enctype="multipart/form-data">
<div class="form-group">
<label>Nama</label>
<input type="text" class="form-control" name="nama" value="<?php echo $row['nama'] ?>" required="required">
</div>
<div class="form-group">
<label>npm</label>
<input type="text" class="form-control" name="npm" value="<?php echo $row['npm'] ?>" required="required">
</div>
<div class="form-group">
<label>no_hp</label>
<input type="text" class="form-control" name="no_hp" min="5" value="<?php echo $row['no_hp'] ?>">
</div>
<div class="form-group">
<input type="submit" class="btn btn-sm btn-primary" value="Simpan">
</div>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
<?php } ?>
jika sudah silahkan jalankan aplikasinya dan tampilan output dari aplikasi ini adalah sebagai berikut ini :